让正常网页呈现黑白色调的方法
偶发地震或重要人物去世的时候,国内各大网站为了表示对遇难同胞的哀悼,页面色彩都变成了黑白色,其中的实现方法其实非常简单,只需要一行全局的css代码即可,不需要修改或改动其他任何正常运作的代码,更不会给网站带来任何影响,下面来看一下:
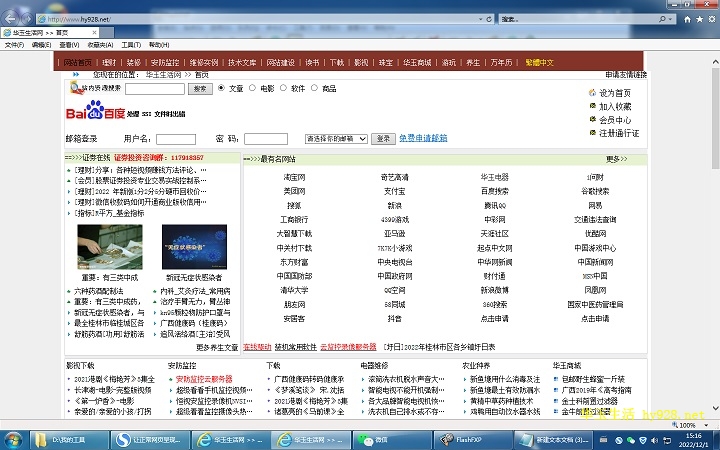
初始情况下,网站是绚丽多彩的:

实现的方法如下:
第一情况:把下面代码复制到你网页的<head></head>中就可以了实现
<style type="text/css">
BODY {
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
</style>
第二情况:如果你的站已有CSS,那加入
html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }就可以了
第三情况:如果你的CSS中已有BODY {}那么你就加入
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
例如:BODY {
FONT-SIZE: 12px; MARGIN: 0px; COLOR: #000000; BACKGROUND-COLOR: #ffffff;
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
就这么简单的一点代码,作用域就是整个body,整个网页效果就出来了
另外可以在后端通过服务器时间来控制样式在零点或者定时生效和失效,实现起来就更加方便了






