网站添加头部Meta property=og协议的使用方法详解教程
Meta Property=og怎么使用?
如何调用og:type?怎么在文章中调用og:title?如何使用调取文章og:image?本文将介绍什么是Meta Property=og协议以及该协议的用法!
什么是Meta Property=og协议?
og是一种新的HTTP头部标记(Open Graph协议)这种协议可以让网页成为一个“富媒体对象”(被其他网站引用等)。目前主流百度,360等等搜索引擎已经支持og富媒体协议!
Meta Property=og协议的作用?
1、能够正确被蜘蛛抓取您的内容到百度、360、搜狗等网页搜索;
2、帮助您的内容更有效的在百度、360、搜狗结构化展现;
3、能够正确的分享您的内容到SNS网站;
4、帮助您的内容更有效的在SNS网络中传播;
Meta Property=og标签的应用
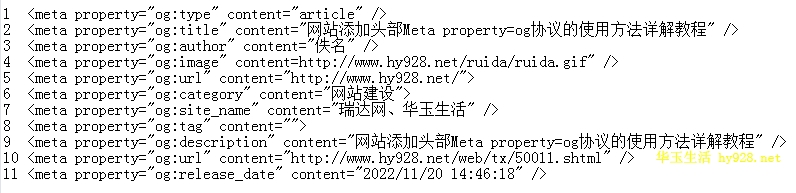
在<head>和</head>中添加入meta标签,并填上相应的内容
如果一个页面上有多个需要标识出的内容怎么办?
简单点说就是增加文章页的友好度
您可以重复meta标签,将认为og:type 标签是每一段内容的起始处

Meta Property=og主要标签属性
og:title 标题
og:type 类型(常用值:article book movie)
og:image 略缩图地址
og:author 作者名称
og:url 页面地址
og:release_date 发布时间
og:description 页面的简单描述
og:site_name 页面所在网站名
og:videosrc 视频或者Flash地址
og:audiosrc 音频地址






