 打印本文
打印本文  关闭窗口
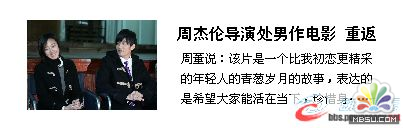
关闭窗口 问题:如何用系统默认标签实现文章图片 大标题 内容简介(左右排列)效果,如下图所示?

解答:
1、调用标签是普通的显示图片文章的标签,如下:
{$GetPicArticle(频道ID,栏目ID,true,0,1,false,false,0,1,4,130,90,24,46,false,1)}
注重:所有的标签选择的是DIV模式的
2、添加 CSS如下:
.article{width:350px}
.article .pic_art_title a{color:#000;font-size:16px;font-family:"黑体";line-height:30px}
.article .pic_art_img{float:left;width:130px}
.article .pic_art_content,.article .pic_art_title{float:right;width:200px;line-height:20px}
3、代码如下:
<div class=article>{$GetPicArticle(1,0,true,0,1,false,false,0,1,4,130,90,24,46,false,1)}</div>
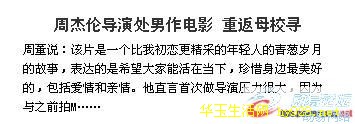
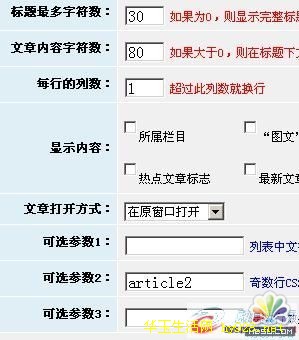
假如想做成无图效果,如下所示:

1、调用标签如下:自己调整频道、栏目ID等
{$GetArticleList(1,0,true,0,0,1,false,false,"",0,1,5,30,80,false,0,false,false,0,false,false,false,false,false,false,0,1,,article2,)}

2、添加CSS如下:
.article2 a{font-family:"黑体"; font-size:16px;color:#000; display:block;text-align:center;width:350px;line-height:30px}
.article2{width:350px;line-height:150%;}
3、调用代码:
<div class=article>{$GetArticleList(1,0,true,0,0,1,false,false,"",0,1,5,30,80,false,0,false,false,0,false,false,false,false,false,false,0,1,,article2,)}
</div>
 打印本文
打印本文  关闭窗口
关闭窗口