 打印本文
打印本文  关闭窗口
关闭窗口 让动易SW6.8后台编辑器支持IE9/IE10/IE11/IE12浏览器的方法
一、三个文件四行代码解决SiteWeaver6.8编辑器支持IE9/IE10/IE11/IE12浏览器问题;
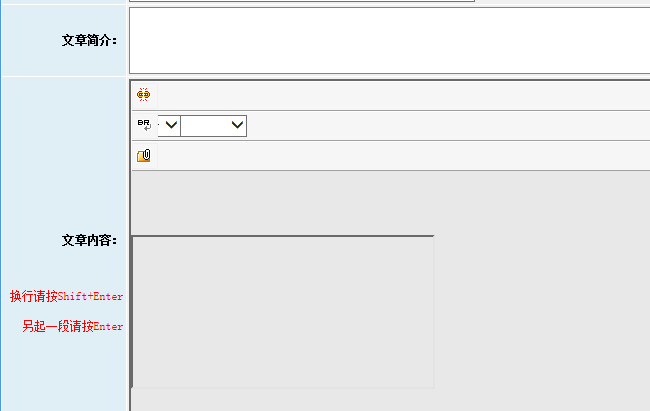
不兼容表现:

临时处理方法:

使用兼容模式,点击ie浏览器地址栏最右边的兼容性 按钮暂时解决。
最直接方法:
下载以下已经修改好的源码覆盖源文件即可。
覆盖前记得先做好备份!
自行修改法:
本修改只涉及三个文件:Editor.asp、Admin_Article.asp、Admin_Index.asp,只需添加四行代码:
1、Editor.asp,需添加2行代码
把518、519行的
BrowserInfo.MajorVer = navigator.appVersion.match(/MSIE (.)/)[1] ;
BrowserInfo.MinorVer = navigator.appVersion.match(/MSIE .\.(.)/)[1] ;
注释掉(代码前面加//)或直接删除,再添加2行代码
var ua = navigator.userAgent.toLowerCase();
BrowserInfo.MajorVer = ua.match(/msie ([\d.]+)/)[1];
2、Admin_Article.asp和Admin_Index.asp
在
htm = htm& "<meta http-equiv='Content-Type' content='text/html; charset=gb2312'>"
下面添加一行代码
htm = htm& "<meta http-equiv=""X-UA-Compatible"" content=""IE=EmulateIE7"" >"
搞定!
以上修改针对管理员后台的编辑器
_____________________________________________________________
注册会员 会员中心后台 的编辑器在IE10/IE11也不能浏览,现在提供修改的方法:
修改User文件夹中的User_Article.asp文件
查找代码:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
在这个代码下面添加一行代码
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
关闭ie,清除缓存,重新打开网站的会员中心,可以编辑了!OK!
二、要使编辑器适应IE11\12,还要做如下修改:
在Editor.asp中找到以下代码(有两处这样的代码需要修改)
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + 'anonymous()');
修改为
if(navigator.appVersion.match(/MSIE (7|8|9|10|11|12)\./i)!=null){
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "onclick(event)");
}else{
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");
}
至此,问题全部解决。
 打印本文
打印本文  关闭窗口
关闭窗口